
Core Web Vitals: گوگل از مبارزه با وبسایت های کند صرف نظر نمیکند
جدول خلاصه محتوا
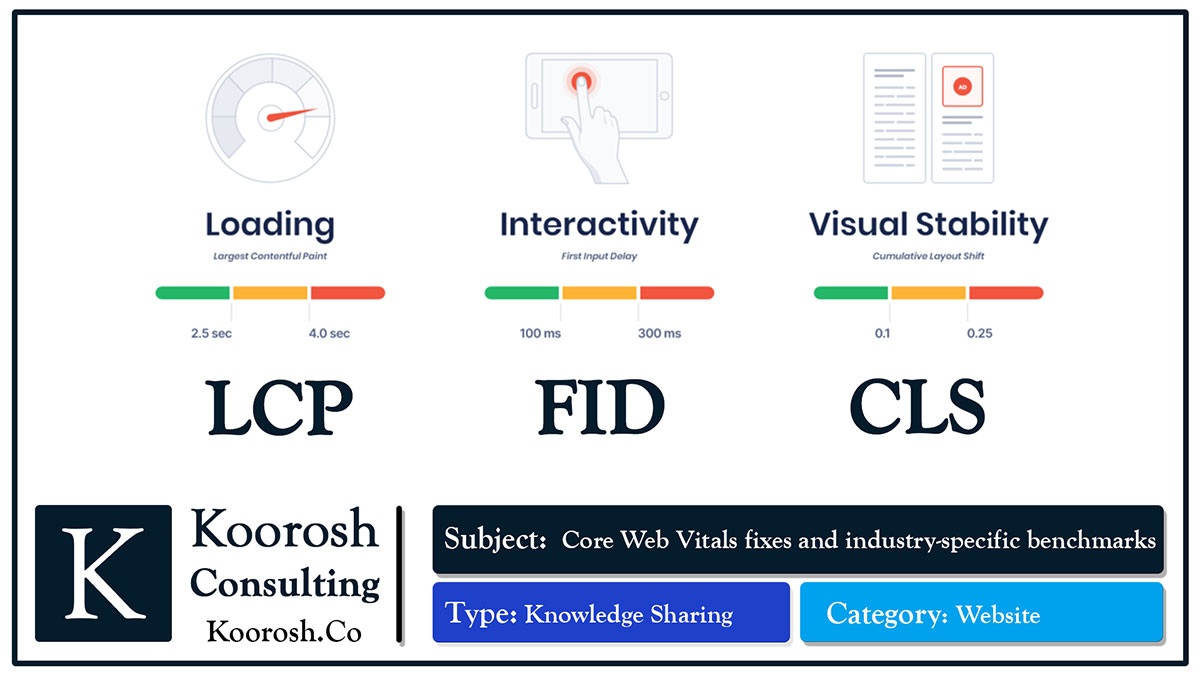
اصلاحات Core Web Vitals و معیارهای ویژه هر کسب و کار
ما در توسعه صفحات وب ( طراحی وبسایت ها ) معمولا بر سر یک دوراهی قرار می گیریم، در نظر گرفتن قابلیت های بصری و کاربردی مورد نیاز کسب و کار آنلاین یا در اولویت قرار دادن تجربه کاربری وبسایت
از یک طرف، کسب و کارهایی که زمان و هزینه صرف کرده اند میخواهند هرچه بیشتر قابلیت های بازاریابی را در سایت خود ارتقا دهند و از طرف دیگر، بازدیدکنندگان می خواهند یک صفحه سریع لود شود و بدون تغییر عناصر یا انتظار برای بارگیری پلاگین ها در پس زمینه، وارد صفحه شوند.
دیگه در سال ۲۰۲۱ بر کسی پوشیده نیست اهمیت همراه بودن خدمات تخصصی سئو و بهینه سازی و طراحی سایت برای ایجاد تجربه کاربری مثبت تا هم بتوانیم مخاطبینمون رو درگیر و تبدیل به مشتری کنیم و هم در بلند مدت رتبه های سئو بهتری رو داشته باشیم، چرا که با مشکلات سمت تجربه کاربری دیگه فقط روز به روز باید شاهد از دست رفتن رتبه های سئو وبسایتتون باشید.
با این حال، این دو هدف بندرت همسو می شوند. وارد Core Web Vital شوید.
Core Web Vital بخشی از سیگنالهای Google’s Page Experience است که هدف آن اندازه گیری این مسئله است که آیا یک صفحه تجربه کاربری خوبی را ارائه می دهد یا خیر. Searchmetrics به تازگی یک مطالعه مهم را روی بیش از ۲ میلیون URL انجام داده است تا از عملکرد وب سایت ها مطلع شود. آن ها دریافتند که فقط ۴٪ یا کمتر، از صفحات در هر سه معیار Core Web Vital نمره خوبی کسب می کنند.
منبع دانلود گذارش مطالعه سرچ مترینکس :
https://www.searchmetrics.com/knowledge-hub/studies/core-web-vitals-study-april-2021
اما چرا این میانگین انقدر کم است؟
یک دلیل اساسی این است که نرم افزارها، پلاگین ها و برنامه هایی که بازاریابان از آنها استفاده میکنند مانند ارسال خودکار ایمیل یا ردیابی آنالیزها، باعث بروز مهمترین اشکال در کاهش قابل توجه زمان بارگذاری صفحه وب میشوند. آنها معمولا قبل از رندر صفحه به منابع خارجی، اضافه میشوند.
اما این پلاگین ها به یک ترفند همیشگی برای مشاغل تبدیل شده است، از سیستم عامل های عمده تجارت الکترونیکی گرفته تا شرکت های نوپای دارای MVP، در ساخت تجربه خوب برای کاربر موفق نیستند.
در مصاحبه اخیر با Google’s Martin Splitt، سوال زیر پرسیده شد:
“آیا اگر از برنامه Third party استفاده می کنند که منجر به کسب امتیازات کمتری در سایت آنها می شود، در آپدیت Core Web Vital دچار افت رتبه می شوند؟ “
مارتین اظهار داشت که این قوانین برای همه یکسان است – هر چیزی که تجربه کاربر را بدتر کند ممکن است توسط Google مجازات شود. بنابراین حتی اگر عملکرد شما، سرعت صفحه را کاهش دهد، مجازات خواهید شد.
اما با توجه به عدم دسترسی اکثر صاحبین کسب و کار به ناشران پلاگین ها و CMS ، برنامه نویسان، سوال مهم این است که: چگونه کسب و کارها می توانند وب سایت خود را سرعت بخشیده و Core Web Vital ها را رعایت کرده و در عین حال عملکرد مورد نیاز خود را داشته باشند؟
این پست مشکلات فعلی در Core Web Vital را توصیف می کند، بینش داده های خاص کسب و کار های متفاوت را ارائه می دهد و در مورد چگونگی سرعت بخشیدن به وب سایت شما راه کار ارائه می دهد.
بریم سراغ Core Web Vitals
ابتدا نگاهی بیندازید به اصلی ترین دلایلی که وب سایت ها در حال حاضر در Core Web Vital موفق نیستند.
۳ مشکل رایج در Core Web Vitals وبسایت ها
۱-سایت ها به مراتب بیشتر از چیزی که مورد نیازشان است از منابع استفاده میکنند:
چگونه این را میدانیم؟ ما در مطالعه اخیر در مورد Core Web Vital بیش از ۲ میلیون URL را تجزیه و تحلیل کردیم و فقط حدود ۴٪ در هر ۳ مورد امتیاز خوبی کسب کردند. بیشتر سایت ها منابع مسدود شده Blocked resources زیادی دارند و از نظر اندازه بسیار سنگین هستند.
۲-منابع (حتی در صورت نیاز) بهینه نشده اند:
برای بهینه سازی عملکرد، بهتر است فقط آنچه مورد نیاز کاربر است، یعنی آنچه قابل مشاهده است، ارائه شود. این موارد شامل تصاویر، فیلم ها و همچنین منابع خارجی مانند CSS و JavaScript هستند. بعداً در این باره بیشتر خواهیم گفت.
۳-بسیاری از مشاغل و ناشران توانایی اصلاح الگوها یا کدهای وب CMS را ندارند:
تغییر کد یک مسئله عادی نیست. الگوها و افزونه های وب سایت هنوز هم به عنوان راه حل های جعبه سیاهی دیده می شوند، یک بار فعال میشوند و تمام. در حالی که سیستم عامل های CMS و توسعه دهندگان پلاگین ایجاد تغییر در کد را برای کاربران ساده طراحی نکرده اند، این یک قسمت اساسی از بهینه سازی SEO است و اغلب مواردی است که بیشترین افزایش عملکرد در آن اتفاق می افتد.
نتایج داده کاوی : آیا همه صنایع در شاخص ها باهم برابر هستند؟
Largest Contentful Paint

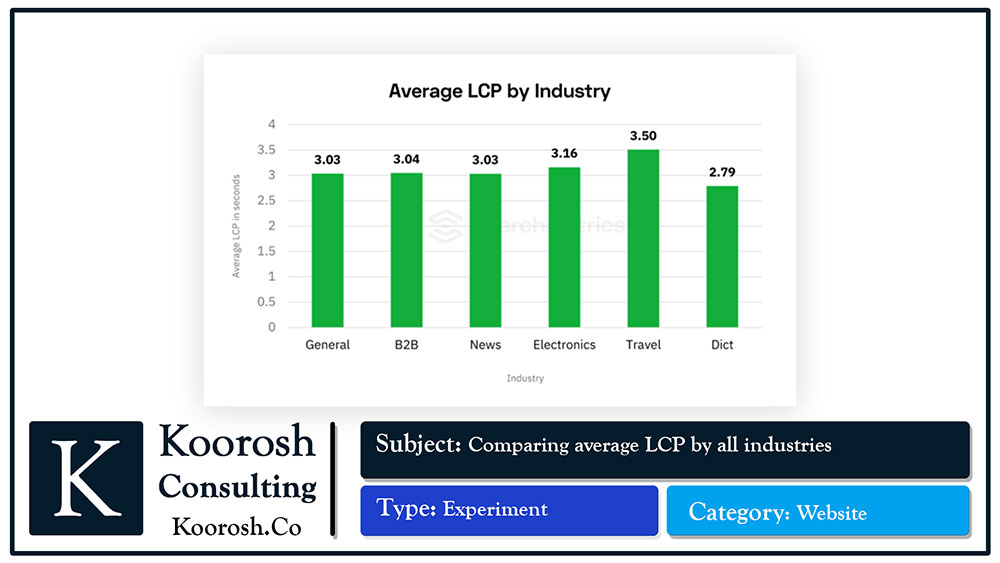
LCP مدت زمان لازم برای بارگیری بزرگترین عنصر در یک صفحه را اندازه گیری می کند. سایت ها باید هدف ۲.۵ از LCP را داشته باشند تا از نظر گوگل امتیاز خوبی کسب کنند. با نگاهی به داده ها، دو مورد عجیب وجود دارد: سایت های مسافرتی ودیکشنری ها. مورد اول به ۳.۵ و دومی به ۲.۸ ثانیه نزدیکتر است.
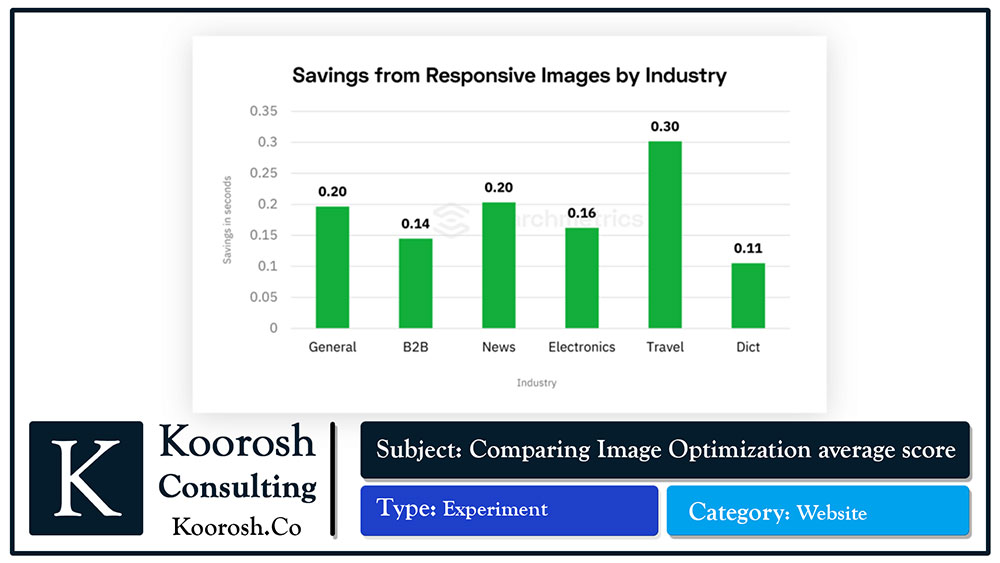
چرا اینطور است؟: سایت های مسافرتی تمایل به استفاده بیش از حد از تصاویر بزرگ دارند در حالی که سایت هایی مانند ویکی پدیا تصاویر را کوچک نگه می دارند.
در پشتیبانی از این ادعا میتوانیم در تصاویر زیر ببنیم که بدترین بهینه سازی متعلق به تصاویر سایت های مسافرتی و بهترین آن متعلق به سایت های دیکشنری محور است.

Total Blocking Time

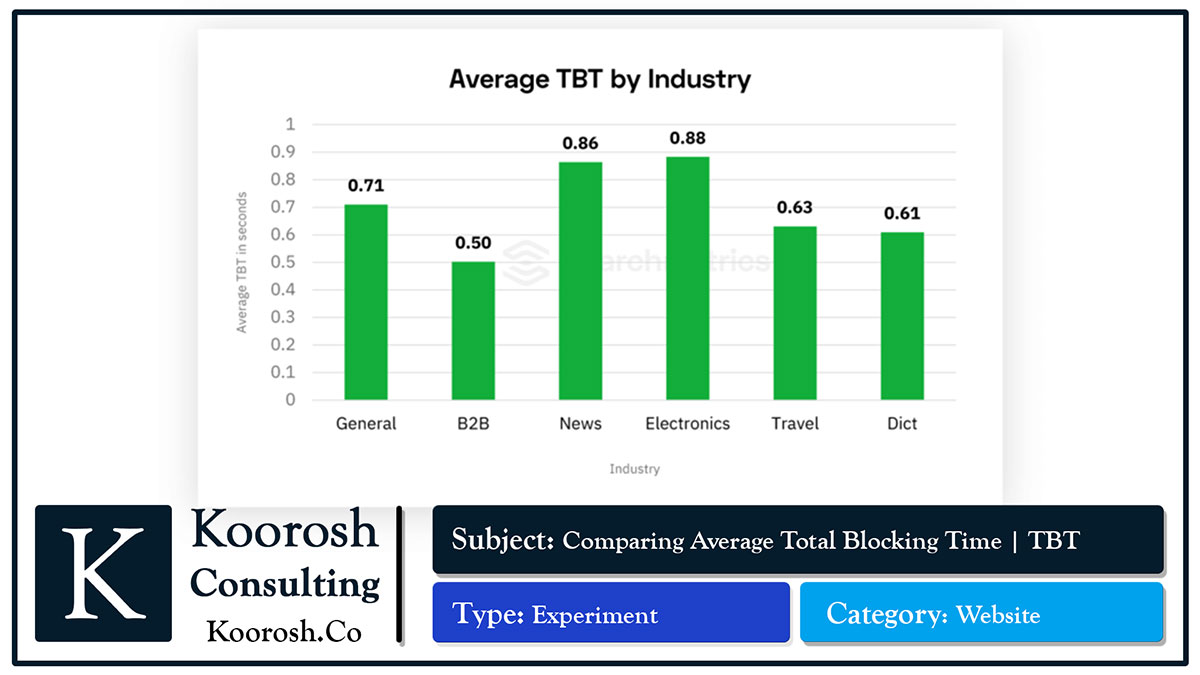
Total Blocking Time معیاری است برای اندازه گیری مدت زمان تاخیر به هنگام ورود کاربر به صفحه، به زبان ساده یعنی چقدر طول میکشد تا کاربر بتواند به صفحه متصل شود.
TBT خوب در حدود ۰.۳ ثانیه است. در حالی که میانگین TBT در تمام سایتهای مورد تحلیل ۰.۷ ثانیه بود، سایتهای واقع در B2B با ۰.۵ ثانیه بهترین عملکرد را داشتند.
چرا اینطور است؟: به نظر می رسد سایت های بزرگ B2B دارای بینش بهتری نسبت به سئو و بیشترین بهینه سازی را برای صفحات خود داشته اند.
با نگاهی به سایز صفحات وب( تمام چیزهایی که در یک صفحه بارگذاری میشود) به این نتیجه میرسیم که سایت های B2B دارای کمترین سایز یعنی ۲.۳۶ مگابایت هستند درحالیکه سایت های خبری ۴.۱۲ مگابایت حجم دارند.
Cumulative Layout Shift
Cumulative Layout Shift تعداد دفعاتی که یک صفحه در حال بارگذاری به جاهای دیگر پرش میکند را اندازه میگیرد. معمولا علت این پرش ها تبلیغات، پیغام های Cookie، رضایت نامه ها و فرم های ایمیل هستند.
این عناصر نیستند که باعث پرش میشوند، حقیقت این است که این ها در طرح ریزی صفحه وجود نداشته اند و بعدا از قسمت بالای صفحه اضافه میشوند. منظور اسکرسپت هایی که در تگ هد صفحه قرار دارند است.
ما دریافتیم میانگین CLS برای وب سایت های آمریکایی در حدود ۰.۳۸ است. این امتیاز برای نمره خوب ۰.۱ کاملاً بالاتر از معیار است و در حالی است که اکثر وب سایت ها از نظر Core Web Vital ضرر می کنند ، در حالی که حدود ۹۵٪ نمره خوبی کسب نمی کنند.
سایت های خبری/رسانه ای و مسافرتی با CLS 0.42 دارای بدترین عملکرد بودند. شاید جای تعجب نداشته باشد زیرا این بخشها هر دو سایت های سنگینی هستند. سایت های از نوع دیکشنری با میانگین CLS 0.32 بهترین عملکرد را داشتند، به طور قابل توجهی پایین تر اما هنوز هم دور از معیار نیستند.
چرا اینطور است؟ سایت هایی مانند ویکی پدیا تمایل دارند از طرح های بسیار ابتدایی و یکنواخت، تصاویر کوچک و تبلیغات کمتر از سایت های مسافرتی و خبری استفاده کنند.
فراموش نکنید که برخی اوقات به دلیل مشکلات سمت سرور کدهای وضعیت HTTP به طور کل کاربر تجربه متفاوتی از صفحات شما خواهد داشت همچنین برای درک بهتر تجربه کاربری شما باید تجربه انتقال ارزش به کاربر رو هم برررسی کنید تجربه کاربری محدود به خروجی نرم افزاری وبسایت شما نیست بلکه انتقال ارزش و تجربه تاثیر کاربر پس از حضور در وبسایت ماهم بسیار اهمیت داره که گوگل در عبارت YMYL نیز بار ها به آن اشاره کرده است
۳ روش بهینه سازی Core Web Vitals در وبسایت
خب تا اینجا اطلاعاتی در این زمینه کسب کردیم حال برویم سراغ برخی از روش های بهینه سازی این فرآیند
-
از خود بپرسید آیا واقعاً به این همه برنامه، پلاگین یا مجموعه کدها نیاز دارید.
ساده ترین راه برای سرعت بخشیدن به سایت شما کم حجم بودن آن است. این به معنای حذف افزونه هایی است که نیازی به آن ندارید. برای سنجش این موضوع، ابزار فانوس دریایی Lighthouse را اجرا کنید (برای باز کردن این ابزار نیاز به تغییر ای پی دارید) و ببینید این افزونه ها چقدر برای شما هزینه زمانی و افت رتبه دارند. با نگاهی به bbc.com، می بینیم که صفحه اصلی سایت خبری می تواند با رندر گرفتن از فایل های JavaScript و CSS 1.28 ثانیه در زمان خود صرفه جویی کند. علاوه بر این در قسمت زیرین تب جاوا اسکریپت که استفاده هم نمیشود میتوان با حذف کد آن ۱.۲۵ ثانیه زمان سیو کرد.
اکثر وبسایت های خبری معمولی با حذف JavaScipt های استفاده نشده میتوانند ۱ ثانیه زمان ذخیره کنند.
-
عناصر مهم صفحه را شناسایی کنید و آنچه را که واقعاً نیاز دارید بهینه کنید.
توجه داشته باشید برای برخی از این راه حل ها ممکن است لازم باشد با یک توسعه دهنده (برنامه نویس ) کار کنید.
- فشرده سازی تصاویر / فیلم ها – برای کاهش اندازه تصویر بدون از دست دادن کیفیت ، از پلاگین های فشرده سازی png مانند Squoosh استفاده کنید.
- قالب های تصویری نسل بعدی WebP توسط Google می تواند بیش از ۲۵٪ اندازه تصویر را کاهش دهد بدون اینکه کیفیتی از دست بدهد.
- JS و CSS خطی و مهم: کدها به دو دسته ی مهم و غیر مهم تقسیم میشوند و اول کدهای مهم لود میشوند (در اینجا راهنمایی از چگونگی انجام این کار با CSS وجود دارد.)
- بارگذاری کند ( Lazy loading ): یعنی عناصری مانند تصاویر و فیلم هایی که بلافاصله قابل مشاهده نیستند و فقط در صورت لزوم بارگذاری میشوند یعنی وقتی کاربر به پایین صفحه میرود. در صورت نیاز به اطلاعات بیشتر به لینک زیر مراجعه کنید
- https://web.dev/lazy-loading-images
-
مشکلات را با توسعه دهندگان پلاگین یا برنامه نویسان مجموعه خودتان در میان بگذارید:
فضای افزونه و برنامه یک بازار کاملاً رقابتی است. به همین ترتیب شما به عنوان یک کاربر در آن نفوذ دارید بنابراین با موضوعات خاصی که در ذهن دارید گفتگو را شروع کنید. البته این مورد بیشتر در توسعه دهندگان پلاگین های ایرانی بیشتر شدنی هست در صورت امکان، از توسعه دهندگان وب خود بخواهید تا از نزدیک به افزونه هایی که در وب سایت شما استفاده می شوند، نگاهی بیندازند. این کار را می توان با اجرای ابزار فانوس دریایی(ابزار گوگل Lighthouse) انجام داد. به زمان بارگیری صفحه و مدت زمانی که می توانید با حذف منابع مسدود کننده زمان سیو کرد، توجه کنید.
چشم انداز Core Web Vital
روشن است که بین عملکرد سایت و تجربه کاربری تفاوت زیادی وجود دارد. با این حال، اکنون شاخص های بهتری برای بهینه سازی تجربه کاریری سایت شما بدست نیامده است. با به روزرسانی Core Web Vital، توجه بر روی تجربه کاربر همچنان ادامه خواهد یافت. اگر اکنون اقدام کنید می توانید از نظر عملکرد سایت به دستاوردهای گسترده ای برسید.
مشاوره توسعه کسب و کار اینترنتی

با تکیه بر دانش تخصصی بروز و تجربه +۹ سال در حوزه کسب و کارهای اینترنتی و اعتبار تاییده های بین المللی به توسعه کسب و کار اینترنتی خود فکر کنید
نتیجه گیری
با توجه به اپدیت های جدید گوگل و لزوم بهینه سازی تجربه کاربری برای افزایش نرخ تبدیل از طریق بهبود ارتباط و عملکرد وبسایت با مخاطبین امروز یکی از مهم ترین شاخص های بهبود وضعیت آنلاین کسب و کار شما رسیدگی به Core Web Vitals وبسایت شما و در نتیجه افزایش شاخص تجربه کاربری خواهد بود، اگر شما در این مورد یا سوال یا تجربه مفیدی دارید خوشحال می شیم باما در این صفحه به اشتراک بگذارید
ممنون می شم با نظرات خودتون هم ما رو حمایت کنید و هم جهت دهی مثبت به روند تعامل دو سویه ما داشته باشید
منابع:

Koorosh Heydari
Digital Marketing Consultant
Author
