تحلیل و بررسی بیلبورد فونیکس تیگو 8 پرو در تبلیغات محیطی تهران
تحلیل و بررسی بیلبورد فونیکس تیگو ۸ پرو در تبلیغات محیطی تهران
مشخصات بیلبورد تبلیغاتی فونیکس تیگو ۸ پرو | مدیران خودرو
شرکت سفارش دهنده : تیگو ۸ پرو برند فونیکس
حوزه فعالیت شرکت : شرکت واردکننده خودرو
آژانس تبلیغاتی : کوشا
موقعیت بیلبورد : تهران
نوع بیلبورد : Static – تبلیغات محیطی ثابت
نوع تبلیغات : ایجاد آگاهی از برند | Brand Awareness
تاریخ تبلیغات : شهریور سال ۱۴۰۱ شمسی

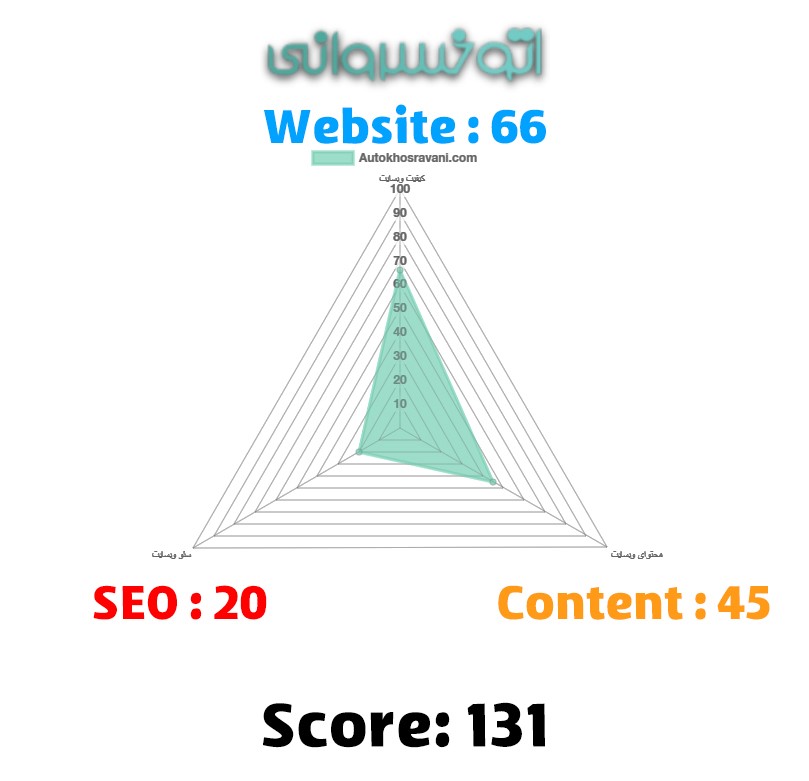
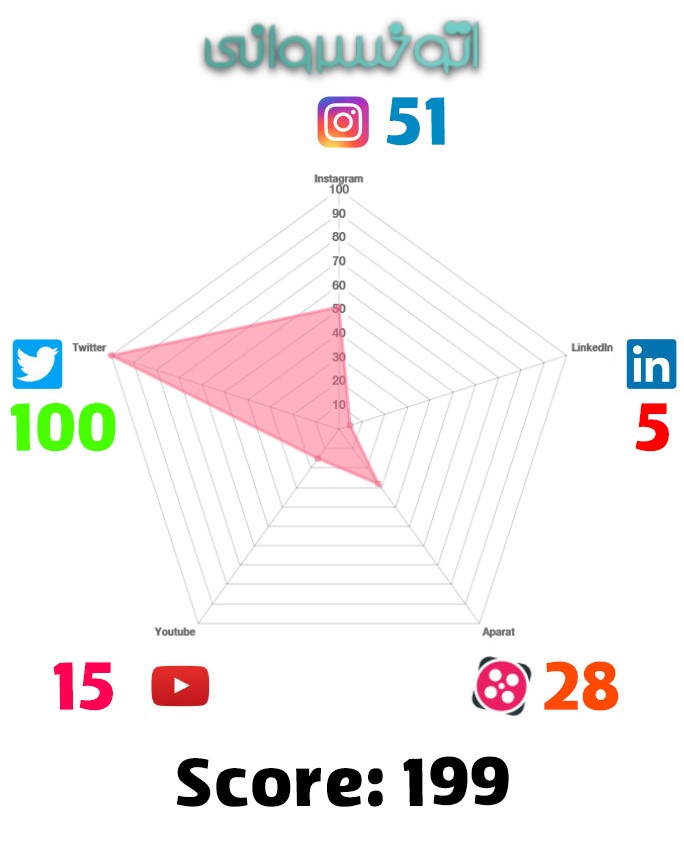
امتیاز خلاقیت | Creativity

امتیاز پیام | Message

امتیاز جایگاه سازی | Brand Positioning

امتیاز طراحی بصری | Visual

تحلیل بیلبورد تبلیغاتی تیگو ۸ پرو با کوروش حیدری
مشکل اصلی بیلبود مدیران خودرو : طراحی کمی ضعیف بخش پیام و عدم تمرکز برروی برند اصلی از نظر بصری ، هرچند به نظر بهتر می شد روی چهره ماشین و جذابیت های بصری مانور داد! اما در مجموع نمره قبولی یک تبلیغ استاندارد را می گیرد
در بخش نکات مثبت بیلبورد تیگو ۸ پرو : پیام جذاب و متناسب با جایگاه لوکس محصول یعنی همان خودرو حس خوبی را منتقل می کند در کنار اینکه کوتاه ، صریح و واضح بودن پیام بسیار مناسب طراحی شده است!
همچنین خلاقیت بصری شکل خودرو خارج از قاب بیلبورد هم به بیشتر جلب نظر کردن و هم دیده شدن آن کمک می کند ، هرچند در این بیلبورد به طور مشخص بخش کوچکی توسط درخت ها پوشیده شده است.
در نهایت بخش فونت ها و نوشته ها در مرحله پیاده سازی خیلی جذاب طراحی نشده اند ؛ اما همین که سبک طراحی با گروه مخاطبین هدف تبلیغات محیطی مطابقت دارد خودش بسیار اهمیت دارد.
نقش طرح پس زمینه تبلیغات نیز کمی نا مشخص است اگر الگو پارچه یا چرم خودرو باشد روند صحیحی است اما اگر این طرح نباشد ارتباط معنایی درستی با کلیت تبلیغ ندارد.

امتیاز نهایی | Final Score


ویدیو کامنتری این تبلیغات محیطی ، بیلبورد شهری فونیکس تیگو ۸ پرو شهریور ماه ۱۴۰۱

کوروش حیدری متخصص و مشاوره توسعه کسب و کارهای اینترنتی با استفاده از بهینه سازی کانال های دیجیتال مارکتینگ ، من عاشق تکنولوژی و اینترنت هستم و تمام تلاشم این هست که ردپای پرنگی در توسعه و بهینه سازی اکو سیستم کسب و کارهای آنلاین داشته باشم با استفاده از تخصص و تجربم در این حوزه ، همواره دوست دارم یاد بگیرم و از آموخته هام برای خلق ارزش برای دیگران استفاده کنم