
principles website usability : اصول مهم در کارایی طراحی وبسایت خوب
جدول خلاصه محتوا
سهولت در استفاده، یکی از انتظارات معمول برای یک وبسایت است تا بعنوان یک وبسایت با طراحی خوب در نظر گرفته شود. در چند سال اخیر ما به استانداردهای قطعی در طراحی وبسایت عادت کرده ایم. برای اینکه بتوانید تاثیر ماندگاری در بازدیدکنندگان وبسایت خود داشته باشید، لازم است تجاربی فراتر از حد معمول یک وبسایت کارامد برای آنها رقم بزنید. این به این معنی نیست که کارامد بودن اهمیت کمی دارد. این یعنی کارایی وبسایت نقش متفاوتی در طراحی وبسایت ایفا میکند، که درواقع این نقش پایه و اساس ایجاد یک تجربه کاربری خوب است.
کارایی طراحی وبسایت یعنی طراحی کاربر محور
کاربران خلاق و آینده نگر در پروسه توسعه و طراحی وبسایت موفق تر هستند، چرا که چند قدم جلوتر از کاربر هستند، نیازهای آینده مخاطبینشان را میبینند و بر اساس آن طراحی وبسایت کاربردی انجام میدهند. هر دو پروسه طراحی و توسعه وبسایت بر روی کابر آتی آینده نگر تمرکز دارد تا مطمئن شود که اهداف، مدل های ذهنی و نیازهایش برآورده میشود. و محصولاتی بسازد که استفاده از آنها راحت و کارامد باشد. این هم ۵ اصل مهم در کارایی خوب یک وبسایت. در پروژه بعدی خود حتما این ها را مدنظر قرار دهید.
ویژگی هایی که در کارایی طراحی وبسایت باید توجه کنیم
۱. در دسترس بودن و دسترسی پذیری
بیایید از پایه و البته جنبه مرکزی کارامدی شروع کنیم: در دسترس بودن و دسترسی پذیری سایت شما اهمیت زیادی دارد هم از نظر طراحی سایت و هم از نظر سئو و بهینه سازی وبسایت اگر در این زمینه دانش و تخصص لازم را ندارید از یک مشاوره سئو برای گرفتن مشاوره در زمنیه سئو بودن طراحی وبسایت و یا به بیانی پیاده سازی اصول سئو در زمان طراحی وبسایت راهنمایی بگیرید. اگر مردم سعی در دسترسی به وبسایت شما داشته باشند و وبسایت شما به هر دلیلی کار نکند، سایت تان به یک سایت بی ارزش بدل میشود.
نه تنها کاربران ناامید میشوند بلکه هربار که سایت تان در دسترس نباشد شما تعدادی مشتری جدید و بالطبع درآمدتان را از دست خواهید داد.
چند نکته بنیادی درباره ی در دسترس بود و دسترسی پذیری در طراحی وبسایت:
-
آپ تایم سرور (Server uptime):
این خیلی مهم است که مطمئن باشید که کاربران شما نباید به هنگام بارگزاری وبسایت تان با اخطاری مواجه شوند. بر روی یک هاست خوب سرمایه گذاری کنید. ما کار بیهوده انجام نمیدهیم، یک هاست خوب برای وبسایت تان تهیه کنید که بتوانید روی آن حساب کنید.
-
لینک های معیوب (Broken links) :
از نبود لینک معیوب در وبسایت تان مطمئن شوید. ابزارهای سئو مثل Ahrefs و Screaming Frog سایت شما را بررسی کرده و لینک های معیوب را پیدا میکنند.
-
قابلیت اجرا در موبایل (Mobile responsiveness):
مطمئن شوید که وبسایت تان در اسکرین های مختلف (صفحه نمایش انواع موبایل و تبلت) و در سرعت پایین نیز قابل اجراست. گوگل همچنین به سراغ ایندکس کردن “mobile-first” رفته است، یعنی ورژن سایت در موبایل را نیز اول ایندکس میکند. بنابراین یک سایت موبایل فرندلی در گرفتن نتایج سرچ خوب به شما کمک میکند.
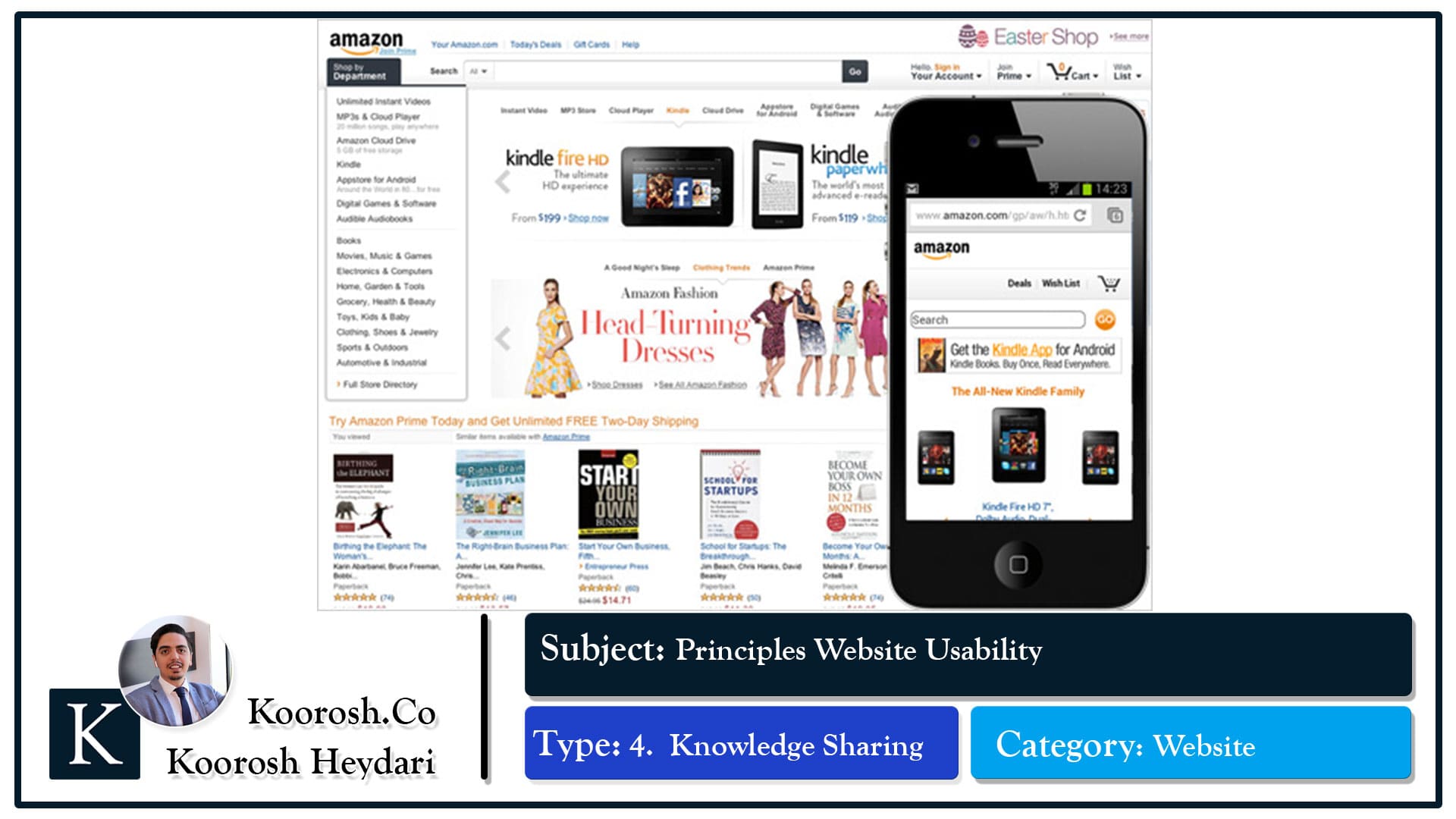
بررسی کارایی طراحی وبسایت آمازون

Amazon.com به دلایل مختلف، یک مثال عالی از قابلیت دسترسی است.
اول اینکه ورژن دسک تاپ سایت برای هر دو اسکرین تبلت و دسک تاپ بهینه شده است. دارای یک طرح بندی منعطف است یعنی هر کدام از پیج های وبسایت و لایه ها و تب های هر صفحه ، مطابق با کاهش سایز اسکرین، تغییر میکنند. برای موبایل ورژن تصویر واضحی از سایت با رابط کاربری درست، بدون بی نظمی و ترتیب درستی از محتوا را داراست. این ورژن کوچک شده در موبایل گیرایی بالایی دارد، تا حدی که با اتصال ضعیف اینترنت هم قابل دسترسی است.
دوم اینکه Amazon.com هیچ downtime ندارد. اصولا این همان چیزی است که از یک شرکتی با چنین سایزی انتظار دارید. تاریخچه در دسترس بودن بصورت مداوم، آمازون را به یک پلتفرم معتبر و قابل اعتماد تبدیل کرده است.
در نهایت اینکه آمازون همیشه نگران دسترسی پذیری سایت خود است. آنها در وبسایت شان میگویند: “ما همیشه به دنبال راهی برای بهبود کارامدی وبسایت برای مشتریانمان که شامل افراد ناتوان هستند، هستیم.” برای خوانندگان از روی اسکرین، هم مخصوصا ورژن موبایلی سایت خود را که محتوای واضح تری را نمایش میدهد، پیشنهاد میکنند.
۲. وضوح و تجربه کاربری
وضوح را میتوان هسته مرکزی کارامدی دانست.
شما اگر بازدیدکنندگان خود را منحرف و یا گیج کنید، آنها به زمان زیادی برای پیدا کردن چیزی که به دنبالش آمده اند نیاز خواهند داشت و یا ممکن است به کلی هدفشان از آمدن به وبسایت را فراموش کنند. در هردو حالت آنها یک وبسایت کاربر محور و کاربر پسند را تجربه نخواهند کرد بنابراین با نارضایتی آنرا ترک کرده و قصد برگشت نخواهند داشت.
بازدیدکننگان با اهداف مشخصی در ذهنشان به سراغ سایت شما می آیند. این وظیفه شماست که آنهارا در سریع ترین زمان ممکن به اهدافشان برسانید. اگر چنین کاری را انجام دهید، بازدیدکننگان از سایت شما راضی خواهند بود و این یعنی شما زمینه را برای ایجاد تجربه کاربری خوب فراهم کرده اید.
یک طراحی واضح و کارامد با این روش ها به دست می آید:
ویژگی های یک وبسایت با وضوح و تجربه کاربری خوب
-
سادگی:
بر روی چیزهای مهم تمرکز کنید. اگر بازدیدکنندگان خود را منحرف نکنید آنها با میل بیشتری چیزی که شما میخواهید را انجام خواهند داد.
-
آشنایی:
سراغ چیزهایی بروید که مردم از قبل راجع به آنها اطلاع دارند. هیچ اشکالی ندارد که برای این کار از سایت های دیگر الهام بگیرید.
-
ثبات:
جدی باشید! یک تجربه ثابت در کل وبسایت تان ایجاد کنید تا خیال بازدیدکنندگان نیز راحت باشد.
-
راهنما:
بازدیدکننگان را راهنمایی کنید. از آنها انتظار نداشته باشید که کل وبسایت را به تنهایی زیر و رو کنند. به جای اینکار، آنها را راهنمایی کنید و پیشنهادات تان را به آنها ارائه دهید.
-
بازخورد مستقیم:
بازخورد دادن در هر رابطه ای ضروری است. لحظه ای که افراد با سایت شما ارتباط برقرار میکنند، برای هر عمل یا action که در وبسایت انجام میدهند به آنها feedback بدهید که با شکست یا موفقیت مواجه شده اند.
-
ایجاد اطلاعات خوب:
مدل ذهنی بازدیدکنندگان تان و انتظار آنها از استراتژی محتوای وب سایت تان را شناسایی کنید، و برای آنها محتواهای ارزشمند و خوب تولید کنید.

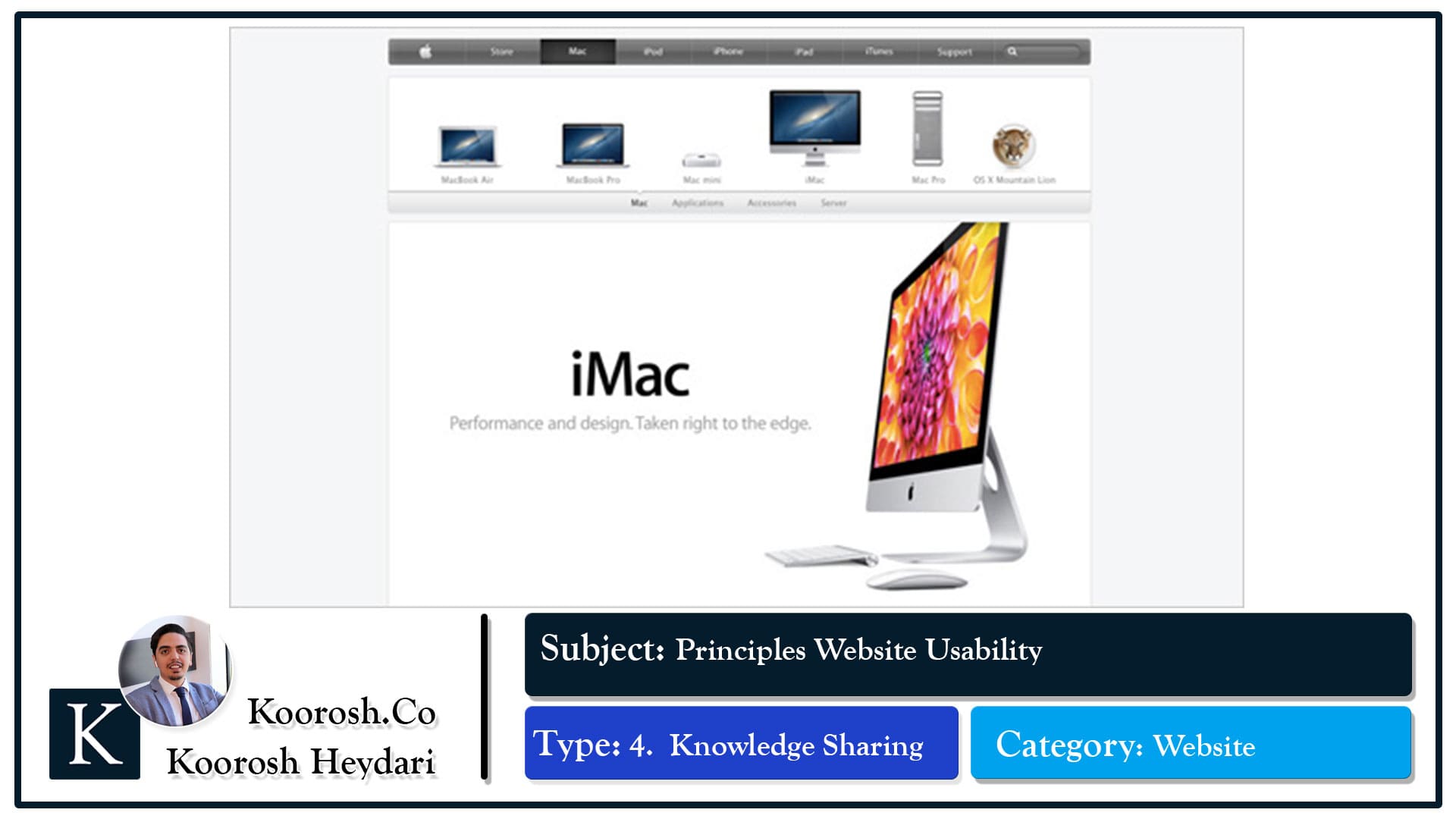
ویژگی های طراحی وبسایت اپل
ظاهر کلی آن بسیار زیبا و مینیمال است. فضای سفید زیادی دارد و فقط محتوای مرتبط، در صفحه ایی واضح و به طور مستقیم نمایش داده می شود
در منوی ناوبری قسمت بالا، لوگو و دکمه هوم، فروشگاه، دسته های مختلف محصولات، لینک پشتیبانی از صفحه و قسمت سرچ قرار دارد. در قسمت فوتر لینک های ثانویه مثل Terms of Use و Privacy Policy قرار دارد.
هیچ چیزی که باعث سردرگمی شود وجود ندارد و دنبال کردن مسیر برای رسیدن به اهدافتان در سایت بسیار آسان است. برای مثال وقتی دسته “Mac” را در ناوبری بالا انتخاب میکنید، یک مرور کلی از محصولات مختلف Mac در دسترس خواهد بود. بعلاوه یک ناوبری (منظور منو یی برای هدایت کاربر) دیگر شامل تمامی محصولات مرتبط با این دسته نیز خواهید دید، اگر در پیاده سازی هر یک از موارد بالا نیاز به کمک و راهنمایی دارید می توانید از خدمات مشاوره دیجیتال مارکتینگ بین المللی و مورد تایید کوروش حیدری بهره بگیرید
۳. قابل فهم بودن
هدف شما باید طراحی رابط های بصری باشد، رابط هایی که برای فهمیدنشان نیاز به دنبال کردن دستورالعمل و یا پروسه آزمون و خطا وجود نداشته باشد. یک فاکتور مهم در طراحی بصری این است که از چیزهایی استفاده کنیم که مردم از قبل آنها را میشناسند و یا لااقل یاد گرفتنش آسان است.
تا به امروز مردم با بسیاری از انواع مفاهیم طراحی که در وب استفاده میشود، آشنا هستند. با استفاده مداوم از این مفاهیم، انتظارات بازدیدکنندگان را برآورده میکنید. با این روش به آنها کمک میکنید که سریعا به اهدافشان برسند. ما بعنوان انسان الگوها و تشخیص ها را دوست داریم، به همین دلیل است که کنترل بیشتری بر روی موقعیت های آشنا داریم تا موقعیت های ناآشنا.
اگر از مفاهیم جدید در طراحی تان استفاده میکنید، اطمینان حاصل کنید که بطور همیشگی از آنها استفاده خواهید کرد و در اوایل مسیر افراد را در یادگیری آنها کمک کنید. برای مثال میتوانید برای استفاده اولیه از سایت و محصولات تان، اطلاعات اضافی و یا دستورالعمل هایی را قرار دهید. برای اینکه مفاهیم جدید در ذهن افراد بماند تا حد امکان آنهارا ساده و بصورت تصویری توضیح دهید.

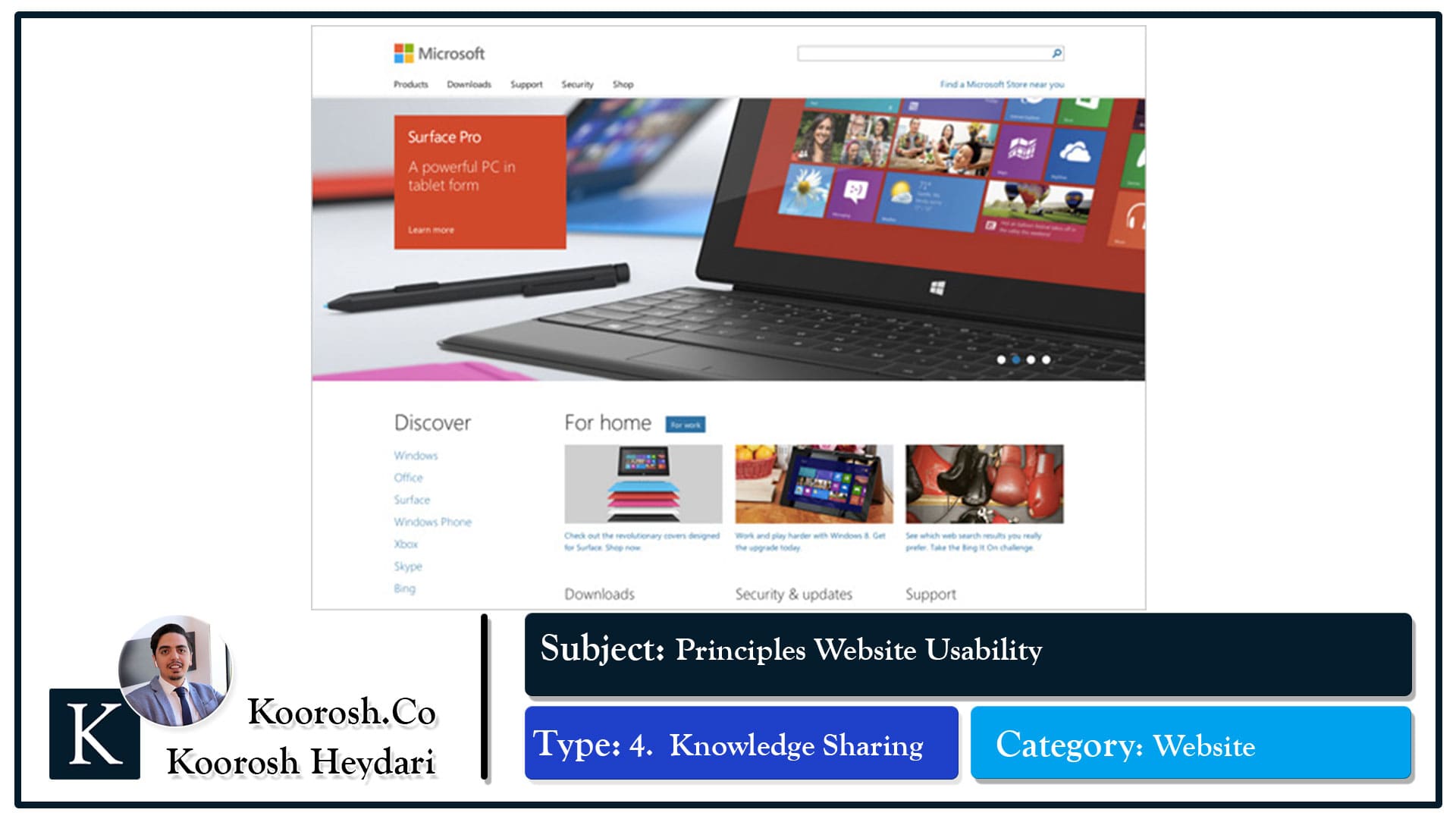
ویژگی های وبسایت مایکروسافت
درحالیکه طراحی آن بسیار تازه و مدرن است، طرح بندی صفحات و لایه های آن کاملا کلاسیک و شبیه به بسیاری از وبسایت هایی است میشناسیم. در بالا سمت چپ لوگو ای قرار دارد که به ما میگوید در کجا هستیم. در بالا سمت راست قسمت سرچ وجود دارد که میتوانیم با عبارات مختلف سایت را جستجو کنیم. در قسمت پایین آنها یک منوی ناوبری مشاهده میشود که دسته های محتوایی اصلی سایت در آنجا قرار دارد. وقتی روی لینک ها کلیک میکنید یک منوی کرکره ای باز میشود که محتوای مرتبط با هر دسته در آن قابل دسترسی است.
یک هدر بصری بزرگ وجود دارد که ۴ تا عکس در آن تغییر میکنند. در قسمت هدر، محتوایی به همراه یک منوی ناوبری عمودی که میتوان موضوعات مختلف و برجسته را در آنجا یافت. در زیر آن، قسمت شبکه های اجتماعی و یک فوتر جامع که شامل دیگر سایت های مایکروسافت و بسیاری لینک های ثانویه است، قرار دارد.
سایت بسیار شفاف و ناوبری در آن آسان است. یک طرح ریزی آشنا به افراد کمک میکند که به سرعت چیزی را که میخواهند پیدا کنند.
۴. اعتبار داشتن
حتی اگر مردم محتوایی را که میخواهند در سایت شما پیدا کنند، اما به شما اعتماد نداشته باشند، آن محتوا بی ارزش است. بازدیدکنندگان محتوای شما ،با توجه به ارزش محتوای شما می توانند اطمینان یا عدم اطمینان پیدا کنند به اینکه اصلا کسی و کار شما وجود دارد یا خیر یا اینکه قابل اطمینان هست یا خیر
شناخت مردم از شما بعنوان یک شرکت واقعی با افراد واقعی مهم است. یک صفحه “درباره ما” به همرا اطلاعات تماس و در صورت امکان آدرس محل کارتان داشته باشید.
قطعا بازاریابی محتوا هم نقش مهمی در جلب اعتماد کاربران وبسایت تان ایفا میکند. مطمئن باشید که محتوایتان صادقانه و صریح است. از اشتباهات املایی و گرامری خودداری کنید. راجع به تخصص تان فروتن نباشید. اگر در زمینه ای متخصص هستید، مطمئن شوید که مردم آنرا میدانند. برای مثال میتوانید با ارائه گواهی های شخص ثالث، منابع کار و تعداد دنبال کنندگان تان در شبکه های اجتماعی رضایت بازدیدکنندگان را جلب کنید.

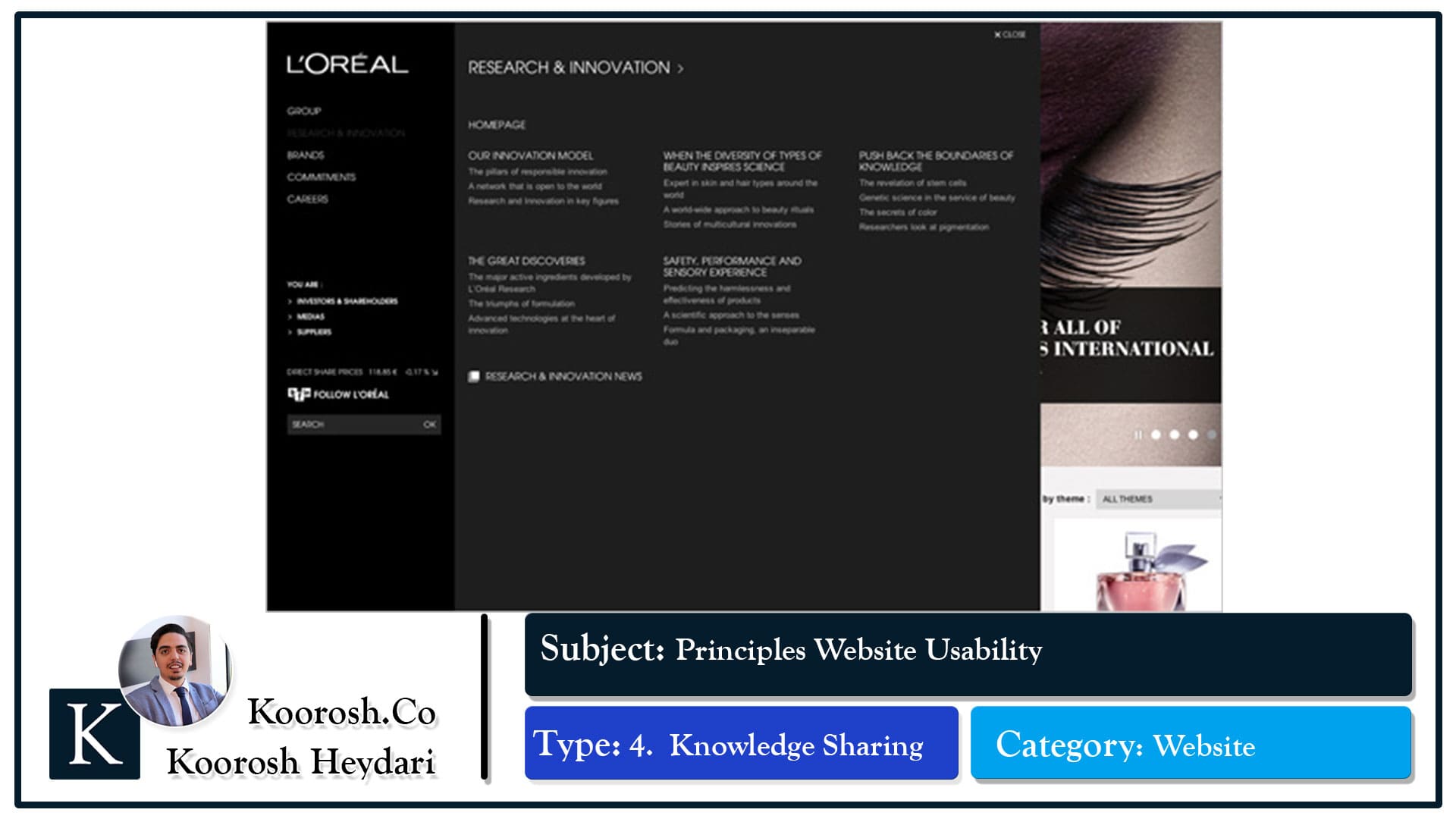
اعتبار وبسایتLOREAL از محتوا
در کنار طراحی حرفه ای که نشان دهنده محبوبیت زیاد برند است، آنها دارای محتوای با کیفیت بالای زیادی برای نشان دادن تخصص شان هستند. در واقع این برند از مجموعه ایی از خدمات دیجیتال مارتینگ در سطح بسیار بالا بهره برده است ، برای مثال یک قسمت از محتوا به کلی اطلاعاتی درباره ی تحقیق و نوآوری را پوشش میدهد. این کار نشاندهنده ی تعامل برند با تحقیقات حرفه ای و همچنین نشاندهنده کیفیت بالای محصولاتش است. قسمت دیگری از محتوا درباره ی تعهدات است که این یعنی برند در مسئولیت های اجتماعی اش جدی است.
جدای از تحقیقات واقعی، برند با استفاده از گواهی های تخصصی و عکس های افراد محبوبی مثل Julia Roberts، افراد را در کیفیت و محبوبیت محصولاتش متقاعد میکند. راحتی در برقراری تماس با LOREAL نشانه دیگری از ایجاد اعتماد است. برند نه تنها از طریق شبکه های اجتماعی در دسترس است بلکه یافتن آدرس محل و شماره تلفن آن نیز آسان است.
۵. تولید محوای مرتبط در وبسایت
اینکه وبسایت واضح و شفافی داشته باشید کافی نیست، باید محتوای مرتبط به هم داشته باشید شناخت کاربران و هدف آنها از بازدید وبسایت شما، مهم است.
با تعریفی از اینکه مخاطبان شما چه کسانی هستند، شروع کنید. دوما با آنها صحبت کنید و ببینید هدفشان از بازدید وبسایت شما چیست. سوما سناریوهای کاربران را برای خودتان مشخص کنید اینکه افراد در چه موقعیت هایی به سایت شما سر میزنند و به دنبال چه نوع محتوایی هستند. هر تصمیمی که برای طراحی وبسایت تان میگیرید باید نهایتا منجر به ایجاد یک سایت کاربر محور برای کاربرانتان باشد.

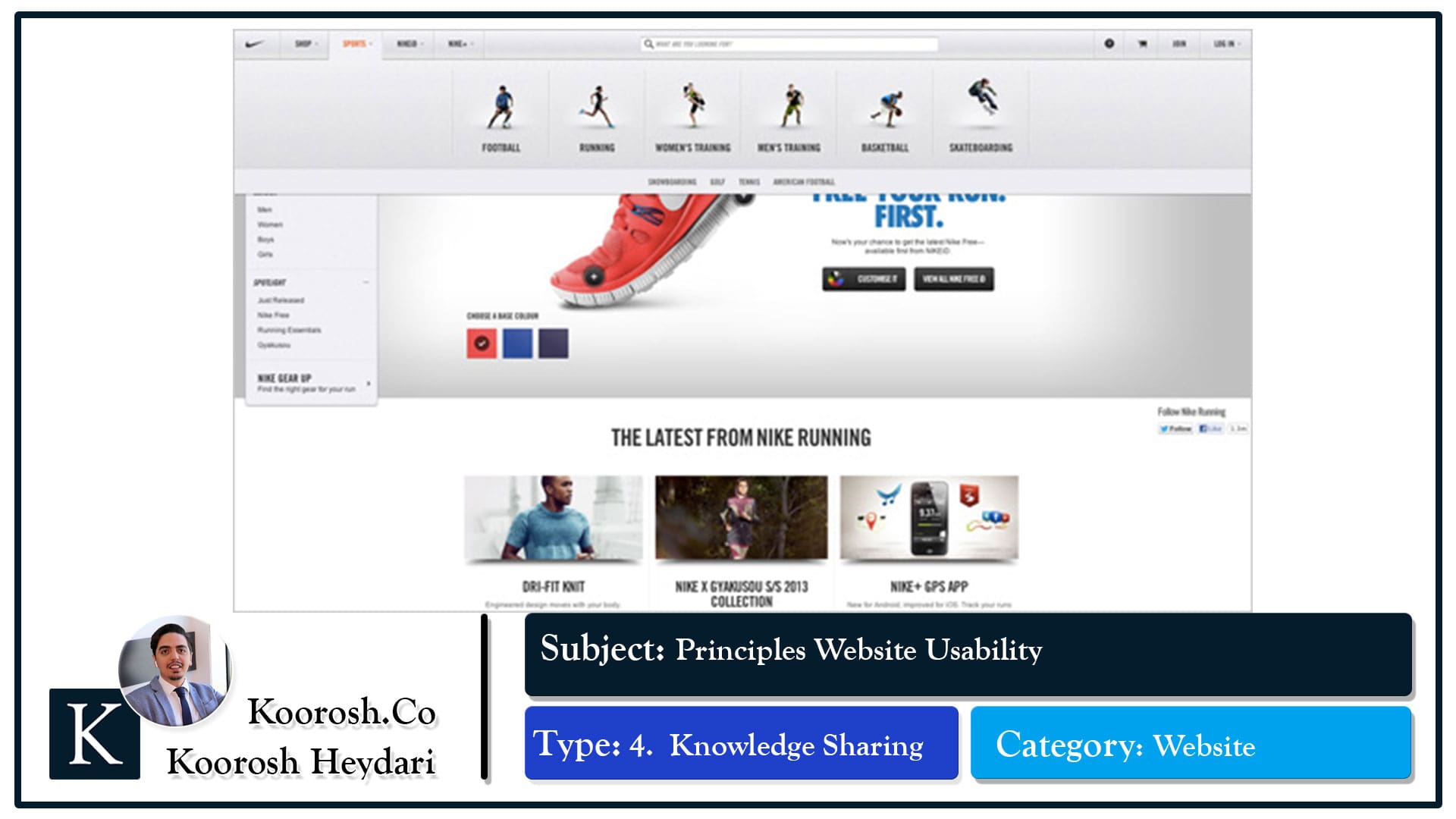
اعتبار وبسایت نایکی از محتوا
نایک یک کار مثال زدنی در اولویت بندی محتوایی که برای کاربرانش ایجاد کرده، انجام داده است.
این برند، محصولات و ابزار مختلف ورزشی ارائه میدهد. وقتی وارد وبسایت شان میشوید میتوانید فروشگاه را از طریق دسته های مردانه، زنانه، بچگانه و یا ورزش ها مرور کنید. به جای گروه بندی افراد از طریق سن و جنسیت آنها، نایک بازدیدکنندگان را با نظم خاصی به افراد ورزشکار دسته بندی کرده است.
برای مثال اگر به دنبال کفش های مخصوص دو هستید، احتمالا برایتان مهم نیست که آیا کفش های تنیس یا کفش های مخصوص ورزشهای داخل سالن دارند یا خیر. نایک این شرایط را برای شما فراهم میکند که فروشگاه را با توجه به هدف اختصاصی خودتان بگردید.
مشاوره توسعه کسب و کار اینترنتی

با تکیه بر دانش تخصصی بروز و تجربه +۹ سال در حوزه کسب و کارهای اینترنتی و اعتبار تاییده های بین المللی به توسعه کسب و کار اینترنتی خود فکر کنید
نتیجه گیری
کارامد بودن یعنی امتحان کردن، امتحان کردن و دوباره امتحان کردن
-
کارایی خوب یک شبه به دست نمی آید
-
نیاز به تحقیق درباره کاربر و بطور مکرر و مداوم امتحان کردن و اصلاح کردن، دارد
-
کارایی خوب بستگی به در دسترس بودن، وضوح، اعتبار، قابل فهم بودن و مرتبط بودن به افرادی دارد که از آن استفاده میکنند
منابع:

Koorosh Heydari
Digital Marketing Consultant
Author

کوروش حیدری متخصص و مشاوره توسعه کسب و کارهای اینترنتی با استفاده از بهینه سازی کانال های دیجیتال مارکتینگ ، من عاشق تکنولوژی و اینترنت هستم و تمام تلاشم این هست که ردپای پرنگی در توسعه و بهینه سازی اکو سیستم کسب و کارهای آنلاین داشته باشم با استفاده از تخصص و تجربم در این حوزه ، همواره دوست دارم یاد بگیرم و از آموخته هام برای خلق ارزش برای دیگران استفاده کنم
